Формы и элементы управления
HTML-страницы содержат элементы управления, которые позволяют пользователю вводить информацию. Это обычные элементы управления
Windows:
текстовые поля ввода, переключатели и т.п. Области HTML-страницы, в которых появляются эти элементы управления, называются формами, а сами элементы управления - встроенными (intrinsic) элементами управления. HTML предлагает специальные теги для размещения встроенных элементов управления на форме.
Примечание
Кроме встроенных элементов управления, на формах можно разместить элементы управления ActiveX. Так как элементы управления ActiveX загружаются на компьютер клиента, а большинство пользователей не желает их инсталлировать на своей системе, эта тема подробно не рассматривается.
Прежде чем разместить элементы управления на странице, создайте форму тегом <FORM>. Синтаксис его таков:
<FORM NAME=name ACTION=action METHOD=method>
</FORM>
Все элементы управления помещаются между двумя тегами. Атрибут NAME (не обязательный) — имя формы. Он используется, если страница содержит несколько форм Атрибут ACTION — имя приложения на сервере, вызванного для обработки информации. Атрибут METHOD определяет, как значения элементов управления передаются на сервер. Информация, необходимая броузеру для установления контакта с приложением на сервере, содержится в теге <FORM>.
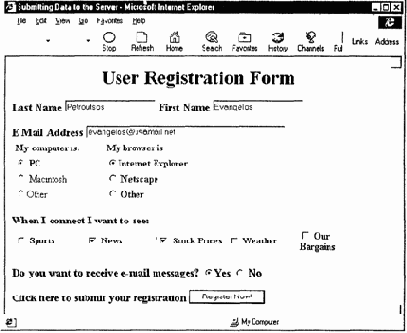
Перечислим элементы управления, поддерживаемые HTML. На рис. 19.7 показана Web-страница с формой, содержащей большинство встроенных элементов управления HTML. HTML-код для этой страницы приведен в параграфе "Web-страница FORM.HTW
Элемент управления TEXT
Элемент управления Text - это поле, в которое пользователь вводит текстовую строку (название, адрес и т.п.). Чтобы вставить элемент управления Text на форму, используется следующий тег.
<INPUT TYPE = TEXT NAME = "Publisher" VALUE = "Sybex">
Атрибут VALUE задает начальное значение. После ввода значения пользователем VALUE будет содержать новую строку. Для редактирования содержимого элемента управления Text используются общие клавиши редактирования (Home, Del, Insert и т д.), но отформатировать текст нельзя.
Для управления размерами элемента и объемом его содержимого используются атрибуты SIZE и MAXLENGTH. Атрибут SIZE устанавливает размер элемента управления на форме как количество символов, атрибут MAXLENGTH - максимальное количество символов, которое пользователь может вводить в элемент управления. Разновидностью элемента управления Text является идентичный ему элемент управления Password, но он не отображает введенные символы в том виде, как они вводятся с клавиатуры. Он отображает звездочки и используется для введения паролей.

Рис. 19.7. Форма, содержащая все встроенные элементы управления HTML
Элемент управления TextArea
Элемент управления TextArea аналогичен элементу управления Text, но позволяет вводить несколько текстовых строк. С элементом управления TextArea работают все обычные клавиши редактирования. Для размещения элемента управления TextArea на форме используется тег <TEXTAREA>.
<TEXTAREA NAME = "Comments" ROWS = 10 COLS = 30>
The best editor I've ever used!
</TEXTAREA>
Поскольку элемент управления TextArea позволяет задать несколько строк исходного текста, он вставляется не обычным тегом <INPUT>, а парой тегов <TEXTAREA>. Атрибуты ROWS и COLS задают размерность элемента управления на странице, указывая количество символов. Следует заметить: символ прерывания строки между двумя тегами <TEXTAREA> сохраняется и при отображении текста в элементе управления. Если включить теги HTML в исходный текст, то они появятся в виде текста в элементе управления.
Элемент управления CheckBox
Элемент управления CheckBox — флажок работающий как кнопка. Каждый раз когда пользователь на нем щелкает его состояние изменяется. Этот элемент управления используется для задания списка опций из которого пользователь выбирает один или больше элементов. Для добавления на форму элемента управления CheckBox используется следующий тег <INPUT>.
<INPUT TYPE = CHECKBOX NAME = "Checkl">
Чтобы начать проверку элемента управления CheckBox, необходимо задать атрибут CHECKED тега <INPUT>. Элемент управления принимает значение 0 или 1 в зависимости от того установлен ли флажок.
Элемент управления RadioButton
Элемент управления RadioButton переключатель — используется для задания списка опции подобно элементу управления CheckBox, но при этом может быть выбран только один из элементов списка. Каждый раз когда посетитель выбирает новую опцию, предыдущая отменяется. Чтобы поместить этот элемент управления на форму используется следующее выражение.
<INPUT TYPE = RADIO NAME = "Radio1">
Если каждый элемент управления CheckBox имеет уникальное имя, то группа элементов RadioButton должна иметь общее имя. Это позволяет броузеру определить, сколько элементов управления RadioButton входит в одну группу, и какой элемент установлен. Чтобы определить какой из элементов группы будет устанавливаться первым (по умолчанию) используется атрибут CHECKED. Следующие строки помещают на форму группу из четырех элементов управления RadioButton.
<INPUT TYPE = RADIO NAME = "Level">Beginner<BR>
<INPUT TYPE = RADIO NAME = "Level">Intermediate<BR>
<INPUT TYPE = RADIO NAME = "Level" CHECKED>Advanced<BR>
<INPUT TYPE = RADIO NAME = "Level">Expert<BR>
Элемент управления Multiple Selection
Элемент управления Multiple Selection является списком из нескольких пунктов. Пользователь может ничего не выбрать или выбрать один или несколько пунктов из списка. Список ограничен парой тегов <SELECT>. Каждый элемент списка вставляется отдельным тегом <ОРTIOМ>. Для размещения на форме списка Multiple Selection введите следующие строки.
<SELECT NAME = "MemoryOptions" SIZE = 3 MULTIPLE = multiple>
<OPTIONAL VALUE = 16> 16 MB </OPTION>
<OPTIONAL VALUE = 32> 32 MB </OPTION>
<OPTIONAL VALUE = 64> 64 MB </OPTION>
<OPTIONAL VALUE = 128> 128 MB </OPTION>
<OPTIONAL VALUE = 256> 256 MB </OPTION>
</SELECT>
Атрибут SIZE задает количество видимых строк. Если его пропустить, то список будет представлен одной строкой а посетителю придется использовать клавиши управления курсором, чтобы просмотреть доступные пункты. Если список содержит больше одной строки то вертикальная панель прокрутки автоматически предоставляет помощь посетителю в выборе искомого элемента. Атрибут MULTIPLE указывает, может ли пользователь выбрать несколько пунктов списка, удерживая нажатой клавишу Shift или Ctrl и одновременно щелкая на названиях нужных пунктов. Если пропустить этот атрибут, то при выборе нового элемента предыдущий выбор отменяется.
У тега <OPTION> есть атрибут VALUE, который задает значение выбранного элемента. Если в предыдущем списке пользователь выбирает пункт 64 MB, то значение 64 передается на сервер. Наконец, для начального выбора одной или более опций задается атрибут SELECTED.
<OPTION SELECTED VALUE=128> 128 MB</OPTION>
Элемент управления Command Button
Щелчок на этом элементе управления инициирует определенные действия. Без VBScript кнопки Command выполняют только два действия.
• Передают данные, введенные в элементах управления, на сервер.
• Сбрасывают значения элементов управления формы в исходное состояние.
Используя VBScript, кнопки Command выполняют любые действия, программируемые на страницах. На форме можно разместить кнопки трех типов" Submit (Передача), Reset (Сброс) и General (Общая).
Наиболее важной кнопкой является Submit. Она пересылает содержимое всех элементов управления формы на сервер (значения обрабатываются приложением, URL которого задается атрибутом ACTION тега <FORM>). Кнопка Reset сбрасывает значения элементов управления формы в исходные. Она не передает никаких значений на сервер. Большинство форм содержит кнопки Submit
и Reset, которые вставляются следующим образом.
<INPUT TYPE =
SUBMIT VALUE = "Send data">
<INPUT TYPE = RESET VALUE = "Reset Values">
Атрибут VALUE задает надпись, которая появится на кнопке. Кнопка Submit считывает имя приложения на сервере, с которым необходимо установить связь (атрибут ACTION тега <FORM>), применяет значения элементов управления к этому URL и выполняет передачу на сервер.
Третья кнопка — общего типа, ее тип — просто BUTTON, а функции такие же, как и у других кнопок интерфейса Windows. Нажатие этой кнопки инициирует событие, использующееся для выполнения некоторого VBScript-кода. Чтобы поместить этот элемент управления на форму, используется тег <INPUT>.
<INPUT TYPE = BUTTON NAME = "ShowDate">
После каждого нажатия этой кнопки на выполнение запускается обработчик события ShowDate_onClick. Его код приведен ниже.
Sub ShowDate_on Click()
MsgBox "The date is "& Date ()
End Sub
Совет
He следует использовать кнопку Submit для проверки допустимости данных на компьютере клиента, потому что при ее нажатии данные просто передаются на сервер. Вместо этого для запуска подпрограммы проверки допустимости данных используется элемент управления Button. Затем с помощью метода Submit они передаются на сервер.
Обычно кнопка Command проверяет допустимость введенных пользователем данных, а потом передает содержимое формы в ASP-приложение на сервер. Это кнопка общего типа, она создается и размещается на форме следующим образом.
<INPUT TYPE = BUTTON NAME = SendData VALUE = "Register Now">
Программа 19.1. Обработчик события Click кнопки SendData
<SCRIPT LANGUAGE = VBScript>
Sub SendData_onClick()
If Instr("@", Email.Value)=0 Then
MsgBox "Invalid e-mail address. "& chr(13)& _
"Please enter a string like_
yourname@yourserver.com"
Else If RealName.Value = " " Then
MsgBox "You can't register without a name"
Else
RegistrationForm.Submit
End If
End Sub
</SCRIPT>
Этот сценарий запускается при нажатии кнопки
SendData. Сначала он проверяет содержимое элемента управления EMail. Если адрес задан не в форме name@server.com, то пользователю предлагается ввести правильный e-mail адрес. Затем проверяется значение элемента управления RealName.
Если пользователь не ввел имя, выдается приглашение на ввод. Если обе проверки в структуре If завершаются неудачно, то сценарий пересылает данные других элементов управления (форма содержит другие элементы управления) с помощью метода Submit. Метод Submit формы эквивалентен кнопке Submit. В обоих случаях броузер устанавливает связь с приложением заданным атрибутом ACTION тега <FORM> и передает ему значения элементов управления как параметры. Например, такую строку:
http://www.servername.com/Register.asp?EMail=EP@SYBEX.COM&Name=Evangelos+P
EMail и Name — это имена параметров, ожидаемых приложением Register.asp на сервере (далее показано, как написать приложение, которое извлекает данные, переданные клиентом, и обрабатывает их на сервере). Значения этих параметров могут быть любыми. Обратите внимание: строка не заключается в кавычки, а пробелы заменены знаком "+".