Ключевые свойства элемента управления
Как уже известно, объект UserControl, вообще говоря, представляет собой форму, на которую можно помещать другие элементы управления, рисовать фигуры, отображать текст и обнаруживать события. Он даже имеет свойства, такие как AutoRedraw и ScaleMode, которые облегчают рисование во время выполнения. Но он не называется формой — он называется UserControl. Кроме того, он имеет несколько уникальных свойств для элементов управления ActiveX, которые будут рассмотрены в этом разделе.
CanGetFocus. Установите это свойство в True, если элемент управления может получать фокус либо с помощью мыши, либо с использованием клавиши табуляции. Специальный элемент управления может получить фокус, если получает фокус объект UserControl либо один из конституэнтных элементов управления. Если элемент управления способен получать фокус, события EnterFocus и Exit Focus инициируются всякий раз, когда элемент управления получает или теряет фокус.
Установите свойство CanGetFocus прототипа элемента управления в True и затем введите следующие строки в обработчики событий EnterFocus и ExitFocus.
Private Sub UserControl EnterPocus()
UserControl.Backcolor = vbRed
End Sub
Private Sub UserControl_ExitFocus()
UserControl.Backcolor = vbGreen
End Sub
Затем переключитесь на тестовую форму и найдите на ней два экземпляра нового элемента управления (или один экземпляр элемента управления ActiveX и пару стандартных элементов управления). Запустите приложение и перемещайте фокус от одного элемент управления к другому. Прототип элемента управления, который имеет фокус, заполняется красным цветом, в то время как стандартные элементы управления заполняются зеленым цветом.
Специальные элементы управления с видимым интерфейсом должны иметь возможность получать и обрабатывать фокус. Если элемент управления содержит несколько конституэнтных элементов управления, то нужно также решить, какой из них получит фокус. По умолчанию получит фокус тот конституэнтный элемент, который был первым помещен на специальный элемент управления. Чтобы установить фокус на другой конституэнтный элемент, используйте метод
SetFocus следующим образом.
1. Вернитесь к базовому прототипу элемента управления и поместите две кнопки Command на UserControl. He меняйте их имена.
2. Добавьте следующие строки, чтобы переместить фокус на кнопку Command2 в событии EnterFocus.
Private Sub UserControl _EnterFocus()
UserControl.Backcolor = vbRed
Command2.SetFocus
End Sub
3. Переключитесь на тестовую форму, удалите все элементы управления на форме и поместите на нее экземпляр нового элемента управления (достаточно большой, чтобы отобразить обе кнопки) и еще одну кнопку Command.
4. Запустите проект и посмотрите, как фокус перемещается от одного элемента управления к другому. Обратите внимание: когда специальный (заказной) элемент управления получает фокус, он передает его кнопке Command2. Нельзя переместить фокус на кнопку Command1 с помощью клавиши табуляции. Заказной элемент управления представляет собой атомарный объект, и он получает фокус один раз.
ControlContainer.
Если это свойство установлено в True, то заказной элемент управления может быть контейнером для других элементов управления. Обычно, элементы управления, помещенные в контейнер, образуют группу, и они все перемещаются вместе. При перемещении элемента-контейнера по форме все элементы управления, содержащиеся в нем, также перемещаются.
По умолчанию заказной элемент управления не является контейнером. Другими словами, можно нарисовать кнопку Command, которая находится наполовину на заказном элементе управления и наполовину вне его. Для изменения такого поведения нужно установить свойство ControlContainer равным True.
Alignable. Если это свойство установлено в True, то заказной элемент управления во время конструирования имеет свойство Align. Свойство Align определяет, где и как элемент управления выравнивается на форме. Возможные значения свойства Align показаны в табл. 16.3.
Таблица 16.3. Значения свойства Align
|
Значение |
Описание |
|
VbAlignNone |
Элемент управления выравнивается вручную (установлено по умолчанию) |
|
VbAlignTop |
Элемент управления выравнивается по верхнему краю формы |
|
VbAlignLeft |
Элемент управления выравнивается по левому краю формы |
|
VbAlign Right |
Элемент управления выравнивается по правому краю формы |
|
VbAlignBottom |
Элемент управления выравнивается по нижнему краю формы |
Совет
Свойство Align не доступно во время конструирования, если свойство Alignable специального элемента управления равно False. Рекомендуется устанавливать свойство Alignable равным True для таких элементов управления, как, например, панель инструментов, которые должны всегда располагаться у края контейнера (даже при изменении его размеров).
InvisibleAtRuntime.
Некоторые элементы управления, наиболее типичным примером которых является элемент Timer, во время выполнения невидимы. Если пользовательский элемент управления не имеет интерфейса пользователя и не должен появляться на форме, установите свойство InvisibleAtRuntime равным True.
ToolboxBitmap.
Используйте это свойство для отображения BMP-файла на панели инструментов вместо стандартной пиктограммы элемента управления ActiveX Значение свойства ToolboxBitmap - это путь к BMP-файлу, но изображение хранится в элементе управления и переносится вместе с ним.
AccessKeys.
Свойство AccessKeys используется для задания комбинаций клавиш, которые будут "горячими" клавишами для быстрого перемещения на элемент управления. Если хотите, чтобы пользователь, нажимая комбинацию "горячих" клавиш (Alt+клавиша), мог сразу перемещать фокус на пользовательский элемент управления, присвойте свойству AccessKeys значение какой-либо клавиши. Например, выполните следующие действия.
1. Присвойте свойству AccessKeys пользовательского элемента управления значение "А" (без кавычек).
2. Переключитесь на тестовую форму и запустите ее. Обратите внимание, что можно переместить фокус на пользовательский элемент управления, нажав комбинацию клавиш Alt+A.
3. Теперь остановите приложение, возвратитесь к заказному элементу управления и откройте событие AccessKeyPress. Это событие вызывается каждый раз, когда нажимается "горячая" клавиша. Добавьте следующие строки, чтобы событие отображало ASCII-код клавиши.
Private Sub UserControl_AccessKeyPress(KeyAscii As Integer)
Debug.Print "Access key pressed" & KeyAscii
End Sub
Чтобы переместить фокус на определенный конституэнтный элемент управления или выполнить некоторое действие, когда фокус перемещается на заказной элемент управления, введите соответствующий код в событие AccessKeyPress. Давайте добавим "горячие" клавиши к двум кнопкам Command из последнего примера. Для этого выполните следующие действия.
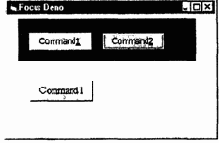
1. Переключитесь на объект UserControl и добавьте две кнопки - Command1 и Command2, как показано на рис. 16.15. (Если был выполнен пример при рассмотрении свойства CanGetFocus двумя страницами ранее, то эти две кнопки уже находятся на форме.)

Рис. 16.15. Когда фокус перемещается на заказной элемент управления, он, на самом деле, перемещается на один из конституэнтных элементов управления
2. Переключитесь на тестовую форму и поместите на форму экземпляр нового элемента управления, кнопку или другой элемент управления.
3. Запустите тестовый проект и перемещайте фокус между элементами. Обратите внимание на следующее.
• При перемещении фокуса на заказной элемент управления с помощью мыши, фокус устанавливается на кнопке Command1.
• При перемещении фокуса на заказной элемент управления с помощью клавиши Tab в окне проверки отображается ASCII-код "горячей" клавиши.
4. Теперь переключитесь обратно на объект UserControl и назначьте "горячие" клавиши двум кнопкам Command. Измените их свойства Caption на Command&l и Command&2, чтобы клавиши 1 и 2 стали их "горячими" клавишами.
5. Запустите тестовый проект и поэкспериментируйте с перемещением фокуса на элементы управления, размещенные на форме.
Можно использовать комбинацию "горячих" клавиш, чтобы обратиться не только к указному элементу управления, но также и к отдельным его компонентам. Чтобы активизировать определенный конституэнтный элемент каждый раз, когда фокус перемещается на заказной элемент управления, добавьте метод SetFocus в подпрограмму UserControl_AccessKeyPress(). Если заказной элемент управления содержит текстовое поле как свою составную часть, то можно с помощью следующей подпрограммы перевести фокус и на это поле:
Private Sub UserControl
AccessKeyPress(KeyAscii As Integer)
Textl.SetFocus
End Sub
VB6 в действии: элемент управления ActiveX Alarm
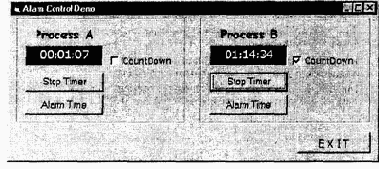
Следующий пример демонстрирует элемент управления ActiveX, который содержит все три типа элементов — свойства, методы и события. Это простой сигнал оповещения, который может быть предварительно установлен, чтобы сработать в определенное время, а когда это происходит, то генерируется событие TimeOut. Кроме того, пока таймер включен, элемент управления обновляет изображение на экране, показывая время, истекшее с момента запуска таймера (свойство CountDown должно быть False), или время, оставшееся до момента срабатывания сигнала (свойство CountDown должно быть True). На рис. 16.16 показана тестовая форма для элемента управления Alarm. Первый экземпляр элемента управления Alarm (Process А) подсчитывает время с момента запуска таймера, а второй экземпляр (Process В) подсчитывает время, оставшееся до момента срабатывания таймера.
Совет
При первой загрузке проекта Alarm Visual Basic выдает предупреждение о том, что он не смог загрузить элемент управления Alarm. Это означает, что элемент управления Alarm еще не был установлен в системе, и тестовая форма, которая их использует, не может быть загружена. Продолжайте загрузку проекта, а затем откройте тестовую форму. Два экземпляра элемента управления Alarm будут заменены двумя элементами управления PictureBox. Удалите эти два элемента управления и поместите два экземпляра элемента управления Alarm на тестовую форму (см. рис. 16.16).

Рис. 16.16. Тестовая форма для специального элемента управления Alarm
Интерфейс элемента управления Alarm
Элемент управления Alarm имеет два специальных свойства:
• AJarmTime и
• Count Down.
AlarmTime - это время срабатывания сигнала, выраженное в 12-ти часовом формате. CountDown — это свойство типа True/False, которое определяет, что отображается на элементе управления. Если CountDown равно True, то Alarm показывает оставшееся время. Если установить время срабатывания сигнала на 8:00 вечера и запустить таймер в 7:46 вечера, то элемент управления отобразит 0:14.00, затем 0:13.59 и т.д., пока сигнал не сработает через 14 минут. Если CountDown установить в False, то элемент управления начинает отсчет с 00:00.00 и будет считать, пока не будет достигнуто значение AlarmTime. Если значение свойства AlarmTime меньше текущего времени, элемент управления Alarm предполагает, что сигнал должен сработать в заданное время на следующий день. Например, если текущее время 8:00.00 вечера 1 апреля, a AlarmTime равно 6:30.00 вечера, то сигнал сработает в 6:30.00 вечера 2 апреля (сигнал произойдет через 22 часа 30 минут).
Элемент управления Alarm имеет два метода для запуска и остановки таймера:
• StartTimer запускает таймер и
• StopTimer останавливает таймер.
Наконец, элемент управления Alarm имеет событие TimeOut, которое сообщает приложению, что сигнал уже сработал (это происходит тогда, когда время достигло значения AlarmTime). Приложение может использовать это событие, чтобы выполнить другое действие или просто проинформировать пользователя.
Тестирование элемента управления Alarm
Тестовая форма элемента управления Alarm показана на рис. 16.16. Она содержит два экземпляра элемента управления и можно менять их свойство CountDown во время выполнения. Свойство AlarmTime элементов управления устанавливается в случайное значение в обработчике события Load тестовой формы с помощью следующих операторов:
Private Sub Form_Load()
Randomize Time
AlarmCtl1.AlarmTime = Rnd()
AlarmCtl2.AlarmTime = Rnd()
End Sub
Для тестирования проекта Alarm закомментируйте строки в событии Load формы и установите время сигнала на несколько минут вперед относительно текущего времени, чтобы не пришлось долго ждать момента срабатывания сигнала.
Когда два элемента управления Check 1 и Check2 отмечены, свойство Count Down изменяется с помощью следующего кода:
Private Sub Checkl_Click()
If Checkl.Value Then
AlarmCtll.Count Down = True Else
AlarmCtll.CountDown = False
End If
End Sub
Код для события Click элемента управления Check2 идентичен, только он применяется к элементу управления AlarmCtl2. Наконец, когда у элемента управления Alarm подходит время срабатывания сигнала, выполняется следующий код.
Private Sub AlarmCtll_TimeOut()
MsgBox "The Alarm" & AlarmCtll.Tag & "has Timed out"
End Sub
Нужно присвоить свойству Tag элемента управления подходящее имя, так как программа использует это свойство для различения двух элементов управления. Тестовый проект использует тэги ProcessA и ProcessB.
Кнопка Start Timer под каждым элементом управления запускает таймер соответствующего элемента управления. После этого она изменяет свое название на Stop Timer, чтобы пользователь в любой момент мог остановить отсчет. Код первой кнопки Start Timer показан ниже.
Программа 16.14. Запуск и остановка сигнала
Private Sub StartButtonl_Click()
If StartButtonI.Caption = "Start Timer" Then
AlarmCtl1.StartTimer
StartButtonI.Caption = "Stop Timer"
Else
StartButtonI.Caption = "Start Timer"
AlarmCtl1.StopTimer
End If
End Sub
И, наконец, кнопки Alarm Time с помощью следующего кода отображают время, когда соответствующий сигнал должен сработать.
Private Sub AlarmButtonl_Click()
MsgBox "The alarm will go off at" & AlarmCtll.AlarmTime
End Sub
Загрузите проект Alarm (продолжайте загрузку даже после того, как появится предупреждение) и замените два элемента управления PictureBox, которые появятся вместо элементов управления Alarm, на два экземпляра элементов управления Alarm. Поэкспериментируйте с интерфейсом элемента управления и исследуйте код тестового проекта.
Откройте тестовый проект, закомментируйтс операторы в событии Load формы (которые устанавливают значение свойства AlarmTime равным случайным значениям) и установите свойство AlarmTime на минуту больше, чем системное время (текущее время, отображаемое в нижнем правом углу панели задач). Запустите проект и затем отметьте флажок CountDown. Alarm начнет отсчитывать в обратном направлении разность между текущим временем и временем срабатывания сигнала. Когда эта разница достигнет нуля, окно сообщений сообщит, что время прошло. Если флажок CountDown не отмечен, то вы увидите, сколько времени прошло с момента запуска таймера. Чтобы отобразить время сигнала, нажмите кнопку Alarm Time.