Конструирование элемента управления ActiveX
Откройте новый проект ActiveX, выполнив следующие действия:
1. Выберите команду New Project меню File.
2. В окне New Project выберите пиктограмму ActiveX Control. Visual Basic создаст новый проект под названием Project!, который содержит элемент управления с именем UserControll.
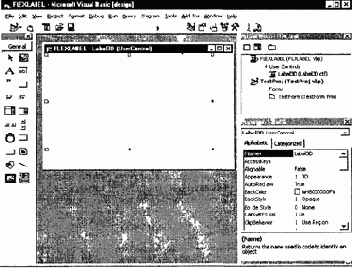
Начальные установки для элемента управления ActiveX показаны на рис. 16.3 (имена в окне проекта отличаются, ниже будет показано, как их изменить).

Рис 16.3. Проект элемента управления ActiveX содержит вместо формы элемент управления.
Давайте переименуем проект и элемент управления. Эти два имени будут использованы для регистрации данного элемента в системе, поэтому они должны быть содержательными. Выполните следующее.
1. Выберите Project1 в окне Project и, когда появятся его свойства, измените свойство Name на FLEXLabel.
2. Выберите UserControll в окне Project и, когда появятся его свойства, измените свойство Name на Label3D.
Совет
Каждый раз, когда элемент управления ActiveX помещается на форму, его имя представляет собой соединение названия элемента управления и соответствующей цифры. Первый экземпляр элемента управления, помещенного на форму, будет назван Label3D1, следующий будет назван Label3D2 и так далее.
Только что вы познакомились с новым объектом —
UserControl. Как вскоре станет ясно, UserControl - это некий аналог формы, на которой конструируется элемент управления. Объекты UserControl обладают дополнительными уникальными свойствами, которых нет у обыкновенной формы, но на этом этапе можно думать о них как об обычных формах. В то время как приложение FLabel выравнивает и отображает надпись на форме, элемент Label3D использует тот же код для отображения надписи на объекте UserControl.
Таким образом, подготовлена сцена для нового элемента управления ActiveX. Прежде чем вставлять собственный код, запустим мастер, чтобы он сгенерировал как можно больше кода для элемента управления. Среди прочего, он разработает и структуру элемента управления.
Мастер интерфейса элемента управления ActiveX
Выберите меню Add-Ins и в открывшемся диалоговом окне выберите строку ActiveX Control Interface Wisard, чтобы открыть мастер. Этот мастер поможет создать новый элемент управления ActiveX. Он создаст интерфейс элемента управления (свойства, методы и события) и приготовит его основной код. Останется только подготовить код, который рисует надпись и реализует еще несколько возможностей, которые не могут быть автоматизированы. Мастер сделает большую часть работы. Он имеет шесть окон, назначение которых будет вскоре объяснено.
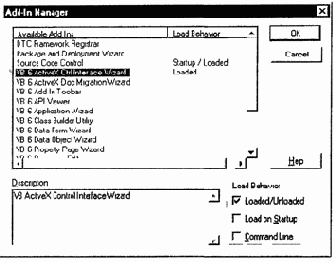
Если мастер в меню Add-Ins отсутствует, выберите меню Add-In Manager и в диалоговом окне сделайте двойной щелчок на строке VB6 ActiveX Control Interface Wisard. Напротив, в колонке Load Behavior, появится, как показано на рис. 16.4, слово Loaded. Теперь нажмите ОК., и данный мастер появится в меню Add-Ins.
Мастер интерфейса элемента управления ActiveX будет сопровождать разработчика при проектировании скелета элемента. Мастер, естественно, не добавит код, выравнивающий или, даже, отображающий надпись, но создаст элемент управления с большинством стандартных частей типичного элемента управления ActiveX.

Рис. 16.4. Диалоговое окно Add In Manager
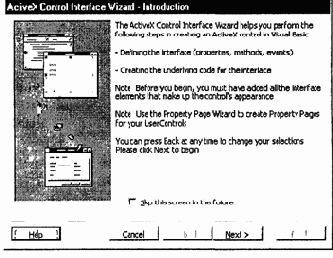
Введение
Первый экран мастера — приглашение, появление которого можно потом отключить, отметив флажок "Skip this screen in future". Для начала процесса конструирования интерфейса создаваемого элемента управления нажмите кнопку Next.

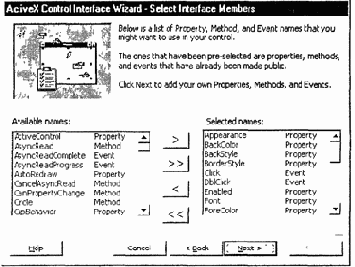
Выбор элементов интерфейса
Следующее окно мастера предлагает выбрать стандартные части элемента управления ActiveX Слева — список стандартных свойств, методов и событий, которые можно включить в конструируемый элемент. Справа — список уже выбранных свойств, методов и событий интерфейса. Visual Basic предполагает, что конструируемый элемет управления должен поддерживать выбранные свойства.

Для добавления нового свойства, метода или события элемента управления выберите его из списка и щелкните кнопку с одинарной стрелкой вправо. Добавьте, таким образом, следующие компоненты:
|
Appearance |
Font |
MouseMove |
OLEGive Feedback |
|
Backcolor |
ForeColor |
Mouse Pointer |
OLESetData |
|
Backstyle |
HOC |
Mouse Up |
OLEStartDrag |
|
BoiderStyle |
HWnd |
OLEDrag |
Picture |
|
Click |
Key Down |
OLEDragDrop |
Resize |
|
DblClick |
KeyPress |
OLEDragOver |
|
|
Enabled |
Key Up |
OLEDropMode |
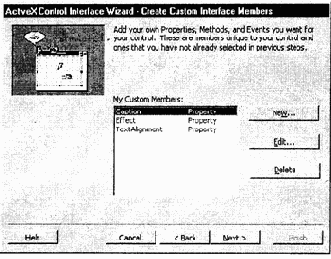
Создание специальных частей интерфейса

В этом окне, можно добавить свойства, события и методы, которые являются уникальными для данного элемента управления. Для этого выполните следующие действия.
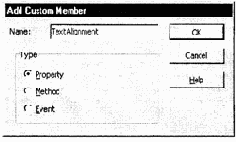
1. Нажмите кнопку New, чтобы отобразить диалоговое окно Add Custom Member.

2. В поле Name введите Caption (это название свойства) и включите флажок Property.
3. Нажмите ОК. Имя первого заказного свойства теперь отображено в окне My Custom Members.
4. Повторите шаги 1—3, чтобы добавить свойства Effect и TextAlignmem.
Если была допущена орфографическая ошибка в имени свойства или нужно удалить одно и ввести другое свойство, используйте кнопки Edit и Delete. В конце нажмите кнопку Next.
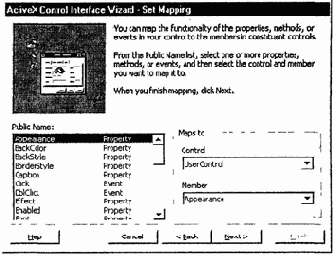
Установка соответствия компонентов интерфейса

Это окно используется для установки соответствия между некоторыми свойствами специального элемента управления и свойствами так называемых конституэнтных (constituent) элементов управления. Конституэнтными являются стандартные элементы управления VB, используемые при конструировании специального элемента управления ActiveX. Предположим, что элемент управления содержит элемент Label, и желательно, чтобы фон элемента управления Label стал фоном конструируемого элемента управления (или цвет символа, например).
В этом окне свойства конструируемого элемента управления отображаются на свойства любого из элементов управления, которые он использует. Поэтому обращение к таким отображенным свойствам, на самом деле, является обращением к свойствам конституэнтного элемента управления.
Следует установить соответствие между всеми компонентами (свойствами, методами и событиями), которые вы не желаете обрабатывать собственным кодом, и соответствующими компонентами объекта
UserControl. Событие Click — типичный пример. Нет необходимости в определении какой-либо реакции на щелчок внутри самого элемента управления, нужно передать событие главному приложению, чтобы обработать его соответствующим образом. Для отображения свойства выполните следующие действия.
1. Из списка Public Name выберите свойство или событие.
2. Щелкните на раскрывающемся списке и выберите UserControl Мастер немедленно выберет компонент объекта UserControl с тем же именем.
3. Отобразите все элементы нового элемента управления (исключая уникальные для данного элемента управления части) на эквивалентные компоненты объекта UserControl.
4. Нажмите кнопку Next.
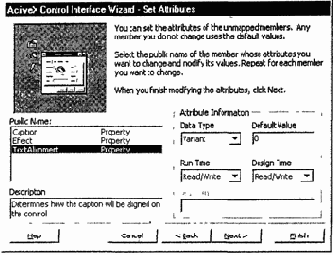
Установка атрибутов

В этом окне можно установить атрибуты новых компонентов (или, если это необходимо, изменить атрибуты, заданные по умолчанию, хотя это и не рекомендуется). Компоненты, которые уже были отображены, не будут показаны в этом списке. Мастер объявляет все новые свойства как Variant, поскольку невозможно установить их типы только по именам. Однако свойства TextAlignment и Effects должны быть целыми числами, a Caption — строкой.
Для того чтобы установить атрибуты, выполните следующие действия.
1. В поле Public Name выберите TextAlignment.
2. Выберите из раскрывающегося списка Data Type тип Integer.
Обратите внимание на возможность устанавливать значение свойств по умолчанию.
3. В поле Default Value введите значение 4. Это — значение, которое отображается по умолчанию в окне свойств для элемента управления FLEXLabel. Как будет показано ниже, можно назначить пользовательские типы данных для свойств.
4. Повторите шаги 1—3 для свойства Effects. Установите тип данных Integer и значение по умолчанию 2 (тисненый).
Совет
Не забудьте снабдить коротким описанием каждое свойство в поле Description. Эти описания отображаются внизу окна свойств, когда пользователь выбирает свойство. Стандартные элементы уже имеют описание, а для пользовательских свойств необходимо его составить.
В поле Arguments можно указать параметры событий. Этот проект не имеет никаких собственных событий, но пример таких событий будет приведен позже в этой главе
Обратите внимание, что свойства могут различаться в режиме выполнения и в режиме конструирования. Если предполагается, что разработчику не нужно выполнять выравнивание или применять какие-либо эффекты во время выполнения, то необходимо для соответствующих свойств установить атрибут Read-Only at runtime (Только для чтения во время выполнения).
Завершение

Чтобы сгенерировать элемент управления, в этом окне предлагается нажать кнопку Finish. Оставьте отмеченным флажок View Summary Report (Показать итоговый отчет).
Ваш жесткий диск будет работать в течение нескольких секунд, а затем отобрази гся итоговый отчет (который, в основном, говорит о том, что делать дальше). Закройте окно редактора или сохраните отчет.
Элемент управления FLEXLabel создан. Он делает не так много (нами ведь еще даже не введен код, отображающий надпись), но можно испытать его поведение как элемента управления. На данный момент элемент управления имеет собственную страницу свойств и может быть помещен на форму.
На экране нет ничего, за исключением формы. Эта — объект UserControl, который является формой во всех отношениях. Появилась также новая пиктограмма на панели элементов управления. Эта пиктограмма представляет новый элемент управления. Значок с изображением матрицы и ручки по умолчанию дается всем элементам управления ActiveX. Для того чтобы поменять значок, нарисуйте новую картинку (Bitmap) и свяжите ее со свойством ToolboxBitmap объекта UserContiol. Давайте сначала удостоверимся, что элемент управления работает, а затем настроим его. Пиктограмма элемента ActiveX заблокирована, поскольку элемент управления все еще конструируется. Он не может быть активизирован во время конструирования.